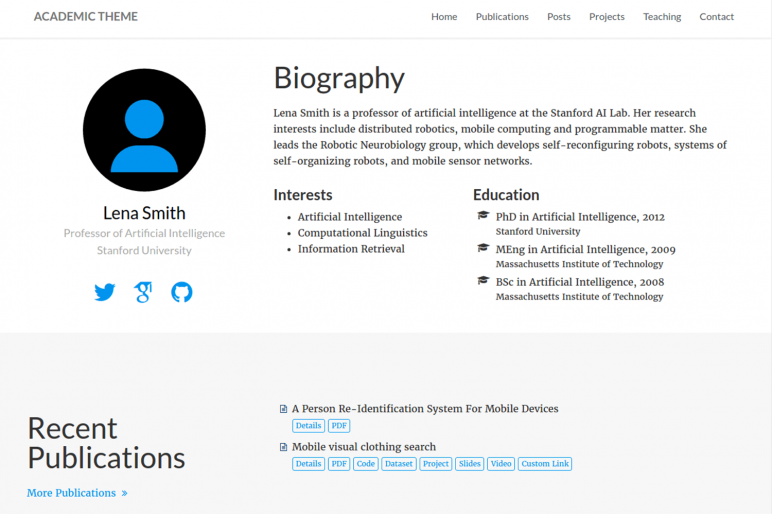
#1 Academic: der Webseitengenerator für Hugo

★ 4124 bei Github
Erstelle alle Inhalte mit Widgets und stelle deine Inhalte mit einem Klick bereit! Personalisieren deine Webseite vollständig mit Themes, Plugins und einer großen Auswahl an Sprachpaketen.
Funktionen
- Page Builder - Erstellen Sie alles mit Widgets und Elementen
- Bearbeiten Sie jede Art von Inhalt - Blog-Beiträge, Veröffentlichungen, Vorträge, Folien, Projekte und mehr!
- Inhalte in Markdown, Jupyter oder RStudio erstellen
- Plugin-System - Vollständig anpassbare Farb- und Schriftart-Themen
- Code und Mathematik anzeigen - Code-Hervorhebung und LaTeX-Mathematik werden unterstützt
- Integrationen - Google Analytics, Disqus-Kommentare, Karten, Kontaktformulare und mehr!
- Beautiful Site - Einfaches und erfrischendes Design einer Seite
- Branchenführende SEO - Helfen Sie mit, dass Ihre Website in Suchmaschinen und sozialen Medien gefunden wird
- Mediengalerien - Zeigen Sie Ihre Bilder und Videos mit Untertiteln in einer anpassbaren Galerie an.
- Mobilfreundlich - Mit einer mobilfreundlichen Version Ihrer Website sehen Sie auf jedem Bildschirm fantastisch aus
- Mehrsprachig - 15+ Sprachpakete einschließlich Englisch, 中文 und Português
- Multi-User - Jeder Autor erhält seine eigene Profilseite
- Privacy Pack - Hilfe bei GDPR
- Top Funktionen - Erwecken Sie Ihre Website mit Animation, Parallaxen-Hintergründen und Scroll-Effekten zum Leben
- Ein-Klick-Bereitstellung - keine Server. Keine Datenbanken. Nur Dateien.
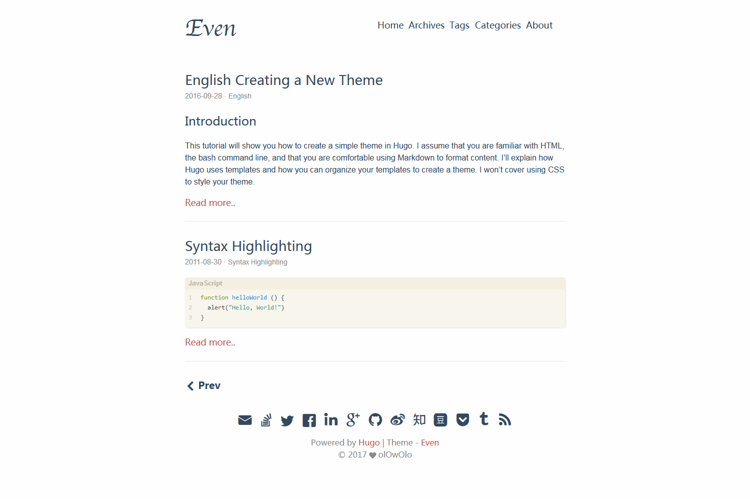
#2 Even - Ein superpräzises Theme für Hugo

★ 970 bei Github
Even ist ein sauberes, ansprechendes Theme, das auf dem gleichnamigen Hugo-Theme mit Kategorien, Tags und Paginierung basiert.
Funktionen
- Sprachunterstützung
- Favicon Generator
- Beispielseite vorhanden
- Kurzbefehle für die Ausrichtung
- 5 Grundfarben stehen zur Auswahl und können einfach geändert werden
- KaTeX
#3 Learn - Dokumentationsthema für Hugo, basierend auf Grav Learn Theme

★ 895 bei Github
Das Learn Theme für Hugo basiert auf dem großartigem Grav Learn Theme.
Features
- Automatische Suche
- mehrsprachiger Modus
- unbegrenzte Menüebenen
- Automatische "weiter/zurück" Button zum Navigieren durch die Menüeinträge
- Bildgröße ändern, Schatten usw...
- Dateianhänge
- Untergeordnete Seiten auflisten
- Meerjungfrau-Diagramm (Flussdiagramm, Sequenz, Gantt)
- Anpassbare Look & Feel- und Themenvariationen
- Schaltflächen, Tipp/ Hinweis/ Info/ Warnfelder usw.
#4 Coder - Hugo Coder

★ 863 bei Github
Das Theme Coder bringt Ihnen verschieden Features schon von Haus aus mit, die Mehrsprachigkeit sowie die 1-Klick Installation für Stackbit und Netlify.
Features
- Mehrsprachiger Modus möglich
- Ein-Kllick Installation zu Stackbit
- Ein Klick Installation zu Netlify
- Verbindung diversen Headless CMS wie Forestry, NetlifyCMS, DatoCMS, Contentful
- Styling anpassungen
- Disqus
- Google Analytics
- Grundlegende Parameter
- Social Media Icons
#5 Docsy - ein Hugo-Thema für technische Dokumentationsseiten

★ 694 bei Github
Docsy ist ein Hugo- Themes für technische Dokumentationssets entwickelt wurde. Das eine einfache Navigation, Site-Struktur und mehr bietet.
Dies ist keine offiziell unterstütztes Google-Produkt. Dieses Projekt wird aktiv gepflegt.
#6 Beautiful Hugo - Eine Adaption des schönen Jekyll-Themas

★ 668 bei Github
Das Theme Beautiful bringt Ihnen ein Reaktionsschnelles Hugo Theme, bei diesem Theme können Sie Sverschiedene Satzstellungen markieren, Mehrsprachigkeit uvm.
Zusatzfunktionen des Themes
- Reaktionsschnell
Das Themes ist so konzipiert, dass es sowohl auf Großbild- als auch auf Kleinbildgeräten (Mobilgeräten) gut aussieht - Satzstellungen markieren
- Disqus-Unterstützung
- Staticman-Unterstützung
- Google - Analytics
- Übernahme der SHA in die Fußzeile
- Mehrsprachig
#7 Tranquilpeak - Ein Responsives-Themes für Hugo

★ 600 bei Github
Eigenschaften und allgemeine Merkmale
- Voll ansprechbar
- Optimiert für Tablets & Handys
- Konfigurierbares Menü der Seitenleiste
- Seiten zum Filtern von Tags, Kategorien und Archiven
- Hintergrundbild
- Schön über Seite
- Unterstützt das Open Graph-Protokoll
- Leicht anpassbar (Schriftarten, Farben, Layoutelemente, Codefärbung usw.)
- Unterstützung der Internationalisierung (i18)
Funktionen im Überblick
- Vorschaubild
- Titelbild
- Responsive Videos & Bilder
- Freigabeoptionen
- Navigationsmenü
- GitHub-Theme zur Code-Hervorhebung (anpassbar)
- Bildergalerie
- Tags für Bilder (FancyBox), breite Bilder, Codeblöcke mit Registerkarten, hervorgehobener Text, Warnungen
- Inhaltsverzeichnis
Integrierte Dienstleistungen
- Disqus
- Google Analytics
- Gravatar
- Facebook Insights
#8 Hermit - ein schlanker und schneller Hugo Theme für Blogger

★ 534 bei Github
Einsiedler ist ein minimales und schnelles Thema für Hugo. Es wurde für Blogger entwickelt, die eine einfache und zielgerichtete Website wünschen.
Features
- Ein einspaltiges Layout und sorgfältig gestaltete Typografie bieten ein großartiges Leseerlebnis.
- Navigation und Funktionen befinden sich in der unteren Leiste, die beim Scrollen nach unten ausgeblendet wird.
- Das ausgewählte Bild wird unterstützt. Es wird als abgeblendeter Hintergrund der Seite angezeigt.
- Zeigt alle Ihre Beiträge auf einer einzigen Seite mit einem Abschnitt pro Jahr an, einfach und kompakt.
- Extrem leicht und schnell zu laden. Kein Framework von Drittanbietern, kein unnötiger Code.
- Alle Codefelder verfügen über eine Syntaxhervorhebung und eine Codekopierfunktion
- Responsive & Retina Ready. Skaliert elegant von einem großen Bildschirm bis zum kleinsten Mobiltelefon. Assets im Vektorformat sorgen dafür, dass sie auf hochauflösenden Bildschirmen scharf aussehen.
#9 Jane - Ein lesbares Theme für Hugo

★ 520 bei Github
Jane ist ein lesbares Thema für Hugo. Das Themes konzentriert sich auf die Verbesserung der Lesbarkeit.
Features
- Reaktionsschnell und mobilfreundlich
- Unterstützung für den mehrsprachigen Modus
- Shortcodes
- Separates Design für Tags & Kategorien
- Verknüpfungen von sozialen Netzwerken
- bessere Paginierung, Inhaltsverzeichnis, Fußnotenverhältnis
- Verwenden Sie die großartige Hervorhebung der Chroma-Syntax
- Benutzerdefinierte CSS, benutzerdefinierte JS
- Untermenüs
- Suchoptimierun
#10 Buch - Hugo-Dokumentationsthema so einfach wie ein Buch

★ 514 bei Github
Mit dem Theme "Buch" ist die Dokumentation so einfach wie in einem Buch.
Features
- sauberes, einfaches Design
- leicht sowie Mobilfreundlich
- Mehrsprachig
- Anpassbar
- keine Erstkonfiguration
- Praktische Shortcodes
- Unterstützung für Kommentare
- einfaches Blog und Taxonomie
- Hauptfunktionen ohne Javascript
#11 Universal - eine Portierung des Universal-Themas

★ 421 bei Github
Universelles Themes für Hugo
Universal Themes ist ein sauberes sowie elegantes Webseiten Vorlage, die mit Bootstrap erstellt wurde. Dieses Themes wurde mit Bootstrapious für Training und Spaß portiert.
Features
- anpassendes Design
- anpassbare Zielseiten
- Karussell
- Referenzen
- Eigenschaften
- Kunden
- Posts
- Kontaktformular von Formspree
- Google Suche
- Disqus
- Google Analytics
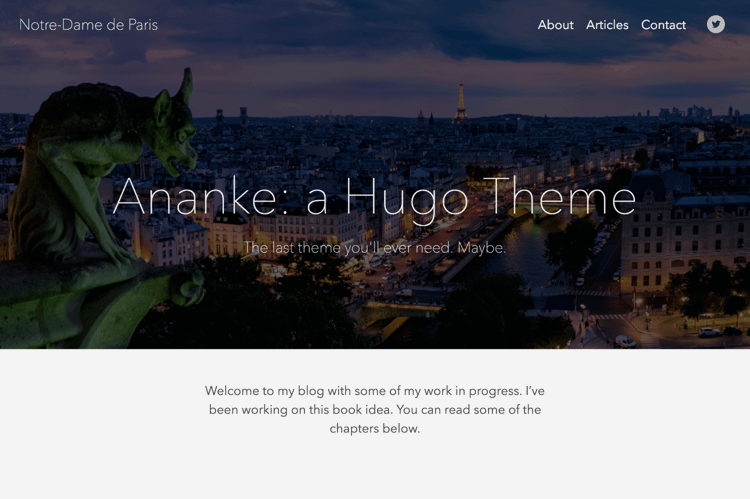
#12 Ananke Gohugo Themes - ein Basisthema zur Erstellung einer voll ausgestatteten Hugo-Seite

★ 416 bei Github
Ananke, ein Themes für Hugo, ein Framwork zum erstellen von Webseiten. Ziel dieses Themes ist es, Hugo Webseiten einen soliden Ausgangspunkt mit grundlegenden Funktionen zu bieten.
Features
- Reaktionsschnell
- zugänglich
- Kontakt Formular
- benutzerdefinierte Robots.txt
- Interne Vorlagen für Metadaten, Google Analytics und DISQUS- oder COMMENO-Kommentare
- RSS-Erkennung
- Inhaltsverzeichnis
- Stackbit-Konfiguration
Enthält auch Beispiele für Hugo-Funktionen zb.
- Paginierung
- Taxonomien
- Benutzerdefinierte Shortcodes
- Verwandte Inhalte
- Hugo Menü
- uvm.
#13 Terminal - ein einfaches Retro-Themes für Hugo

★ 405 bei Github
Features
- eingebaute Shortcodes
- Code-Hervorhebung
- 5 Farben Theme (Orange, Rot, Blau, Grün oder Pink)
- Fira-Code - als Standard Schriftart
- benutzerdefinierte Syntaxhervorhebung
- eingebaute Shortcodes
#14 DocuAPI - Erstelle schöne Dokumentationen für deine API

★ 398 bei Github
DocuAPI ist ein wunderschönes mehrsprachiges API-Dokumentation-Theme für Hugo.
#15 hello-friend-mg - ein einfaches Themes für Hugo

★ 382 bei Github
Features
- Theme: dark/light Modus
- gutes Leseerlebnis dank Inter UI-Schriftart
- gute Code-Hervorhebung
- eine einfache Möglichkeit, das Theme mit Hugo Werkzeugen zu ändern
- voll ansprechbar
- unterstützt soziale Symbole
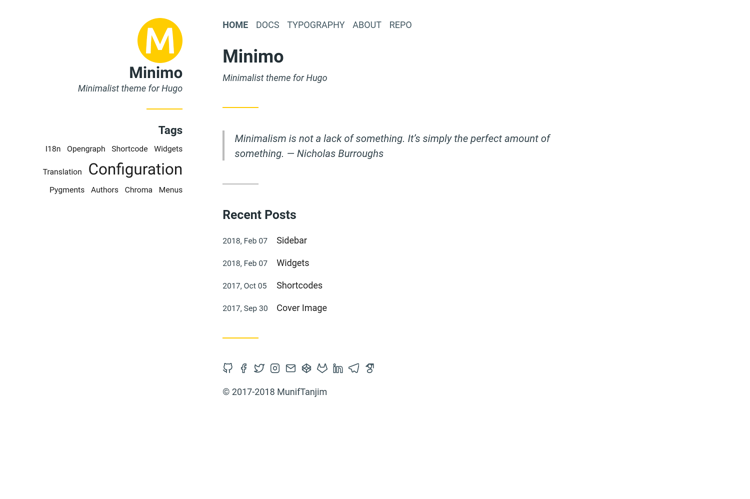
#16 Minimo - minimalist Theme für Hugo

★ 379 bei Github
Das Minimo Themes bringt Ihnen schon viele unterschiedliche Features zur Erleichterung im Alltag mit. Es bringt auch ein Handbuch für Autoren mit um Ihnen und den Autoren die Arbeit zu erleichtern.
Features
- KaTeX-Unterstützung
- Suchunterstützung
- Emoji-Unterstützung
- Widgets
- Seitenleiste
- Shortcodes
- Menü-Handbuch
- Opengraph-Unterstützung
- Autoren-Handbuch
- Übersetzungsmöglichkeit
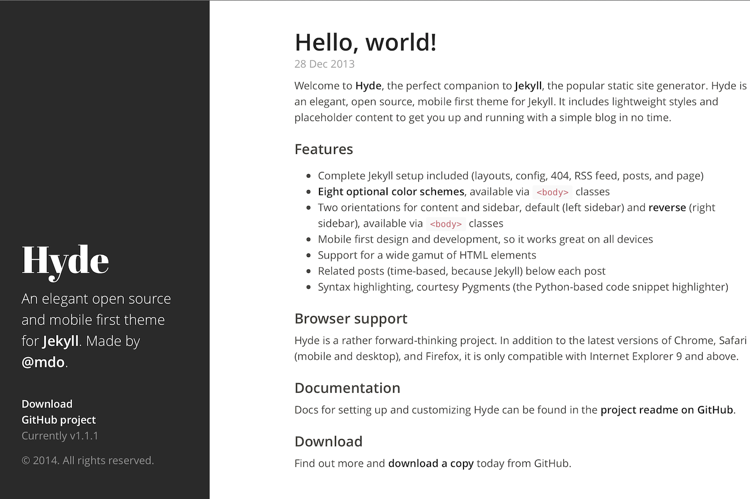
#17 Hyde - ein elegantes OpenSource und Mobile First Themes

★ 373 bei Github
Hyde ist ein zweispaltiges Hugo Themes das auf den gleichnamigen Jekyll Themes basiert. Es kombiniert eine markante Seitenleiste mit unkomplizierten Inhalt.
Features
- Seitenleistenmenü
- Stycky Sidebar
- 8 farbdesigns zur Auswahl
- Revers Layout
- Disqus
- Google Analytics
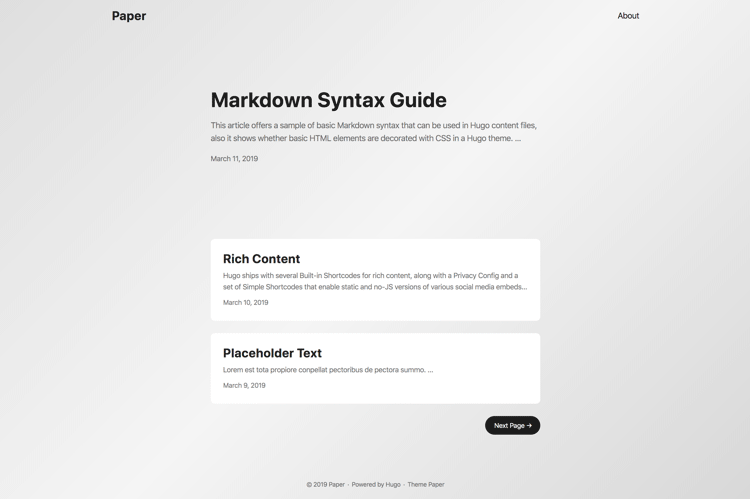
#18 Paper - ein einfaches, sauberes und flexibles Hugo-Themes

★ 364 bei Github
Das Paper Theme ist Responsive gestaltet und somit auch auf Mobilen Geräten einsetzbar. Paper ist ein schnelles, einfaches und schlankes Theme.
Features
- Dark Mode
- Schnelligkeit
#19 Mainroad - Mainroad ist ein reaktionsschnelles, sauberes und inhaltsorientiertes Hugo-Thema

★ 361 bei Github
Features
- Hugo interne Vorlagen (OpenGraph, Twitter Karten, Disqus, Google Analytics)
- Reaktionsschnelles Menü
- sekundäres Menü
- SVG-Symbole
- Themenoptionen (Seitenleistenposition, Autorenfeld, Navigation, Hervorhebungsfarbe) sind über die Dateiparameter config.toml verfügbar
- MathJax
#20 hello-friend - ein einfaches Themes für Hugo

★ 335 bei Github
Features
- Theme: dark/light Modus
- gutes Leseerlebnis dank Inter UI-Schriftart
- gute Code-Hervorhebung
- Responsives Design